Hello!! I know that I am writing to myself right now, but when the time comes for you to check out the blog for the first time, many of you may want to follow this step-by-step screenshot tutorial I made for creating an icon for our classroom blog. I love having this on my phone or iPad so that I can just click right on the icon and it takes me directly to our classroom blog! Follow me below as I show you pictures of the step-by-step directions!! It is only 6 STEPS!! :)
Step 1: This is my home screen on my iPhone...In the bottom right corner is my Safari App....CLICK ON IT.
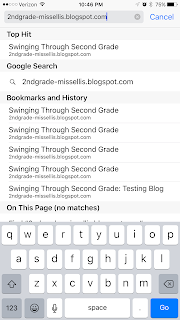
Step 2: Type in our classroom blog website..... 2ndgrade-missellis.blogspot.com .....Once you type that in hit GO.
So far so good right????? :)
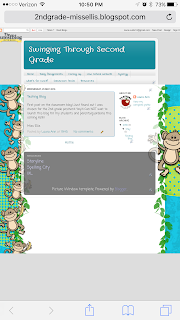
Step 3: You will see our classroom blog pop up!!! Yay! .....Some of you may need to login before you see this page. Anyways...do you see at the bottom of the screenshot their is a box with an arrow pointing up? Click on that.
Step 4: After you have clicked on that box with an arrow pointing up this will pop up.
Step 5: Perfect, here we go....do you see the box that says "Add to Home Screen" ??? This is what you want to click. After you tap on that this will pop up......
Step 6: The title of the blog just pops up and I just left it that way....You could shorten it up to "Blog"...totally up to you...Once you are here all you do is click add and VOILA! You have yourself the classroom blog right on your phone/iPad.....end product should look like this (below) on your iPhone/iPad .....I have NO non-apple things...so I will have to look into that for my non-apple users!
I hope this comes in handy for some of you!! I would love to know if any of you create the "icon"....let me know in the comments below!!! :)
-Miss Ellis